So, you have started to work on your web application and you have not moved past the design stage. It is impossible for you to decide right now what technologies are suitable for the project. This is indeed a problem taking into consideration that it is the basis of a successful application. When it comes down to business, the right architecture for web application supports growth by catering to the needs of changing demands, determining the way in which the software is divided between the server and the client, not to mention how these two elements communicate. Right now, you are in what is typically called an analysis paralysis. You see far too many choices and considerations. What is important is to narrow them down. This article comes in handy as far as Choosing architecture for building web apps is concerned.
Brief description of web application architectures
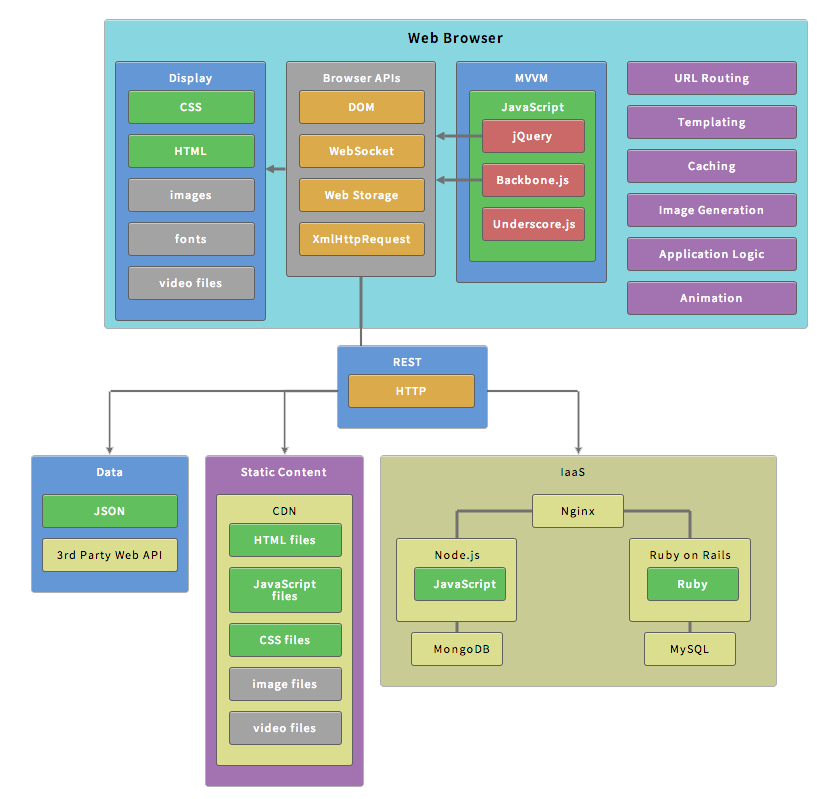
The framework that is characterised by the relationships, as well as interaction between application components, like middleware systems, user interfaces, and databases, is commonly referred to as a web application architecture. After the user hits Go after typing the address of the website page, the browser searches for the site and waits for it to appear. Practically, the server sends the file to another location and requests the page to the user. This is a brief description so that you fully understand what it is about. Generally speaking, the web application architecture stores the data on the web client and the web server in an XML format. The good news is that there is no need for a translation between the data formats.

Getting a closer look at web application architecture types
When designing an application, the IT experts is required to choose what code will go on the server and what the program should do. Through exhaustive programming, the structure of the website application is made to work perfectly. Unquestionably, individuals need faster, not to mention better responses to their queries. This is the reason why they use web applications in the first place. Your company has to offer users an excellent experience. What you have to do is take one small thing and make it work in the simplest way possible. this is easier said than done. Let us discuss the main web-based application types.
1. Server-side HTML
Probably the most commonplace web application architecture is the server-side HTML (Web 1.0). It involves the use of scripts on a website server, which elicit a personalized response for each user. What happens is that the server generates HTML content and sends it to the clients as a whole HTML page. Numerous server-side languages are used, including but not limited to PHP, Ruby on Rails, and ASP.NET. Server-side rendering makes it possible for IT professionals to pre-populate a web page with custom user data right on the server. Needless to say, it is quicker to make all the requests in the server. No special tools are required to test the front-end. As far as the content is concerned, it is completely static.
2. HTML5 app
Service-oriented single-page web apps are believed to change everything in the years that come. Soon, they might replace native mobile applications. HTML5 is an application that does not need to be maintained and it works perfectly fine on all devices, such as laptop, tablet, and smartphone. Software programs that place emphasis on user-generated content bear the name of Web 2.0. Users are involved in the process, especially when it is necessary to make adjustments. Blogs, Wikipedia pages, social networks are all actively developed and enhanced by users. Other fine examples of HTML5 apps include Gmail and Twitter.

You can submit web technology to Google Play or Apple App Store, just like you would do with a native application. Attention needs to be paid to the fact that modern users have come to expect a lot in terms of quality and design. While it may be easy to design applications thanks to HTML5 technologies, it is not so easy to win over users. Responsiveness needs to be at the highest level, which should not be complicated given that the volume of data transferred for updates is minimal. Parts of the data and application can be stored offline. You can replace the missing data with mocks and sync can be left for another time.
3. JavaScript-based widgets
Powerful website applications can be created without knowledge of JavaScript, HTML, or CSS. Maybe so, but incorporating one of the aforementioned technologies into your software program can result in a positive outcome. JS generation widgets are advanced architecture types. The page that happens to be displayed in the browser is made up of widgets, which are functionally independent units. The widgets are the building blocks of the majority of browser plugins, customer support extensions, and, last but not least, chat services. It is important to focus on building widgets and not on how to make the code generic.
To sum up, web application architecture has evolved together with the Internet. Structures and essential segments that were characteristic of Web 1.0 are no longer found in modern web apps. The choice of the architecture impacts how powerful, responsive, secure, and fast the website application will be.

Decide on your architecture for building web applications
Now, you have a pretty good idea about what goes on behind the scene. As you can see, creating a client-server computer program is not the easiest thing in the world. It is a good idea to seek highly capable developers for your project. They can assist you with choosing the architecture that provides the best results. At present, applications are complex and only talented developers have the responsibility to design a product that meets requirements across all platforms. Increased Internet usage among companies and regular individuals has had an impact on the way business is done today. Web applications have been widely adopted and it is not hard to understand why. What you need to remember is they can open the way for new opportunities for businesses like yours.
Author Profile
- As a passionate blogger, I write about SEO, Digital Marketing, WordPress, Web Hosting, and Business-related topics. I share my experiences and insights in different niches through my blogs, helping others navigate and succeed in the digital world.
Latest entries
 Tech Updates6th December 2025Top 5 WordPress Cache Plugins (2025)
Tech Updates6th December 2025Top 5 WordPress Cache Plugins (2025) Gaming7th December 2024Creative Promotions: Attracting New Users to Your Gaming Platform
Gaming7th December 2024Creative Promotions: Attracting New Users to Your Gaming Platform Tech Updates17th September 2024A Guide to Professional Audiovisual Solutions
Tech Updates17th September 2024A Guide to Professional Audiovisual Solutions Tech Updates6th September 2024Why CDN Is Essential for Video Streaming Business?
Tech Updates6th September 2024Why CDN Is Essential for Video Streaming Business?