Websites need to be accessible for users with visual, auditory, or physical disabilities to be ADA compliant.
A study conducted by accessiBe analyzed 10 million web pages. The study found that most of the e-commerce sites are not compliant with ADA and WCAG.
Maintaining an ADA-compliant website helps you to avoid potential lawsuits and fines. Here is the complete checklist to make your site ADA compliant. An accessible site gets a much wider reach and enhances your brand’s reputation. As per the World Bank, around 15% of the world’s population experience some form of disability.

Making your website accessible improves your SEO strategy. Improving the functionality and usability of your site helps Google crawl your site better. It results in higher organic search rankings.
Here are some great ways to make your website ADA compliant in 2021:
1- Improve Website Design
Create a website layout that is simple to make it easier for users to navigate to the website content.
The below methods help enhance the website structure.
- Color & Audio: The color contrast ratio should be at least 4.5:1 between the background and text. Allow to mute, pause, or stop any audio published on the page.
- Forms, Labels & Instructions: It is difficult for individuals with screen readers to understand the forms. Therefore, these forms should use standard formats for names, addresses, and other information. Also, provide form labels and instructions in a way that will be perceived by screen reader users.
- Parsing Errors: Check all pages for validating and parsing errors, including duplicate ID attributes. All HTML code should also be clean and free of errors. A website with errors in HTML, error pages, or broken links makes it difficult to navigate a website.
2- Provide Better User Access, Control, & Navigation
Provide users an element of control over their experience. User interface elements and navigation must be operable.
Here are a few ways that enable visitors to navigate and use a website.
- Keyboard Only & Keyboard Trap: All functions and content on a website should be accessible by keyboard only. It allows users that cannot use a computer mouse to use a specialized keyboard to navigate the site. Also, ensure that the website does not have a keyboard trap.
- Search Bars, Sitemaps & Breadcrumbs: Provide different ways for your users to access website pages and information, such as navigation menus, search bars, breadcrumbs, or sitemaps. It is idle to provide a link to the sitemap on the homepage or in the footer of every page of the website.
- Navigation Links & Consistency: Provide users with a consistent navigation layout. Make sure that all pages have a “skip navigation” or “skip to content” link. It allows users to bypass headings and direct straight to the content.
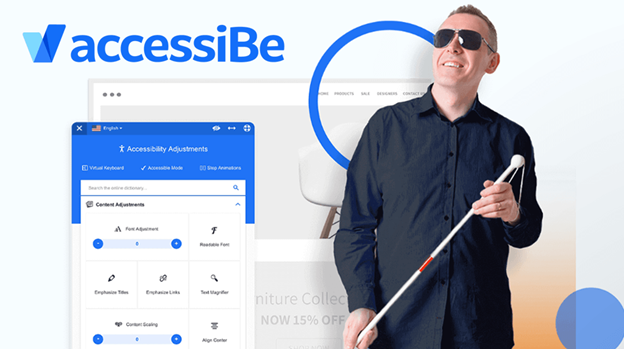
3- Use a Tool to Fix Accessibility Issues
accessiBe scans your website to identify and flags accessibility issues. It then remediates them to turn your website into an accessible one.
It also provides an interface for people with disabilities to control elements, such as color scheme, font size, spacing, navigation highlights, and optimize the browsing experience on your website.
It takes up to 48 hours to make your website fully WCAG compliant.
Here are some of the benefits provided by accessiBe.
- It achieves full WCAG compliance, per the most recent version 2.1.
- accessiBe uses AI to perform round-the-clock maintenance and achieve compliance.
- It helps complete audit and remediation simultaneously by its AI-engine.
- accessiBe includes the accessibility interface in their offering or made it available instantly by adding a single line of code to your website.

4- Include Descriptions & Alternatives
Including descriptions and alternatives enables individuals using text reader software to read the description of images to better understand the content.
Images, infographics, and charts should have a descriptive caption that connects the info in the image to the alt text.
Let’s look at some ways to include descriptions and alternatives.
- Alt Text: Descriptive alt text helps users with visual impairment using screen readers to get a better sense of the content on the given page. Ensure that images, infographics, charts, and logos on the website have a descriptive alt text.
- Live Captions & Closed Captioning: Videos with sounds and voices require the use of synced closed captioning. Place live captions in videos with sounds to allow deaf users to read along with the video.
- Video & Audio Alternatives: Writing text transcripts, captions, or subtitles for all audio and video is a great alternative for making the content accessible to those who may be hearing or visually impaired. Video and audio transcriptions help them read using screen reading assistive technology.
5- Enhance Language, Titles & Text
The language on the website pages should be easy and concise.
Page of a website should have titles and heading that describes the purpose of the content to make it easier for users to determine where they are on a website.
Below are a few solid ways to enhance the language of a website.
- Descriptive Page Titles: Add a descriptive page title to provide a clear understanding of the content.
- Sequential Order of Content: Have a sequential order of content to enable visitors to navigate a website in a logical order. It helps avoid any confusion and makes it easy for users to move between different pages of a website.
- Website Language & Language Changes: Set the default language for a website. The default language for a website should include the majority of readers. Also, indicate any language changes within the content. The language of the website should be identified in the header code.
- Anchor Text: The motive of each anchor on a website should be clear. Avoid using links that say click here. Instead, use a descriptive anchor that is relevant to the content and provide value.
- Text Resizing: The text should be resized up to 200% of its original size. Besides, the resized text should be readable.
Final Thoughts
New WCAG 2.2 updates are due to be released early to mid-2021. Making your website accessible to people with disabilities is required by law in the US. Additionally, not enabling access to potential customers does not make good business sense.
Additionally, not enabling access to potential customers does not make good business sense. Thus, adding alt tags to images, transcribing audio files, providing descriptions for videos, having a keyword-relevant link and header titles benefits your search optimization efforts and your business.
Author Profile
- Blogger by Passion | Contributor to many Tech Blogs in the United Kingdom | Fascinated to Write Blogs in Business & Startup Niches |
Latest entries
 Gaming29th May 2025Are Gaming Laptops Better Than Gaming PCs? A Comprehensive Comparison
Gaming29th May 2025Are Gaming Laptops Better Than Gaming PCs? A Comprehensive Comparison Tech Updates8th May 2025Are Smart Locks the Future?
Tech Updates8th May 2025Are Smart Locks the Future? Business6th March 2025Edward Thornton: A Notable Figure in the Investment World
Business6th March 2025Edward Thornton: A Notable Figure in the Investment World Business4th March 2025Smart Conference Room Solutions: Enhancing Meetings with Technology
Business4th March 2025Smart Conference Room Solutions: Enhancing Meetings with Technology